10 ошибок в дизайне маркетплейсов
10 ошибок в дизайне маркетплейсов, которые отталкивают клиентов
Дизайн маркетплейсов играет ключевую роль в привлечении и удержании пользователей. Удобная навигация, понятный интерфейс и грамотное оформление карточек товаров помогают увеличить конверсию и продажи. Однако многие маркетплейсы совершают ошибки в дизайне, которые мешают покупателям и заставляют их уходить к конкурентам. В этой статье мы разберем 10 самых распространенных ошибок в дизайне маркетплейсов и расскажем, как их избежать.
1. Сложная и запутанная навигация
Одной из главных причин, по которой пользователи покидают маркетплейс, является неудобная навигация. Если покупатель не может быстро найти нужный товар или категорию, он уходит.
Ошибки:
Слишком много уровней вложенности в меню.
Некорректное расположение разделов.
Отсутствие фильтров или сложный процесс их настройки.
Как исправить:
Создайте логичную и простую структуру сайта.
Используйте удобные и понятные категории товаров.
Добавьте эффективные фильтры (по цене, бренду, характеристикам).
Используйте «хлебные крошки» для удобного передвижения по сайту.
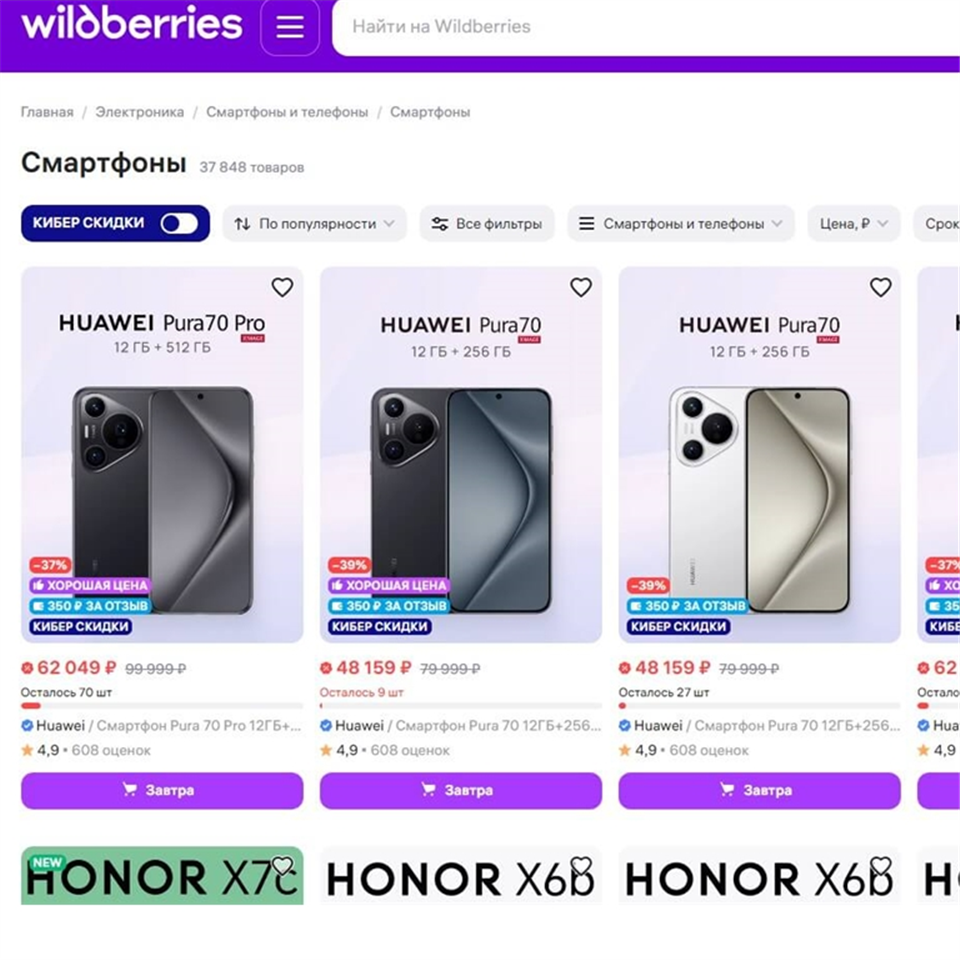
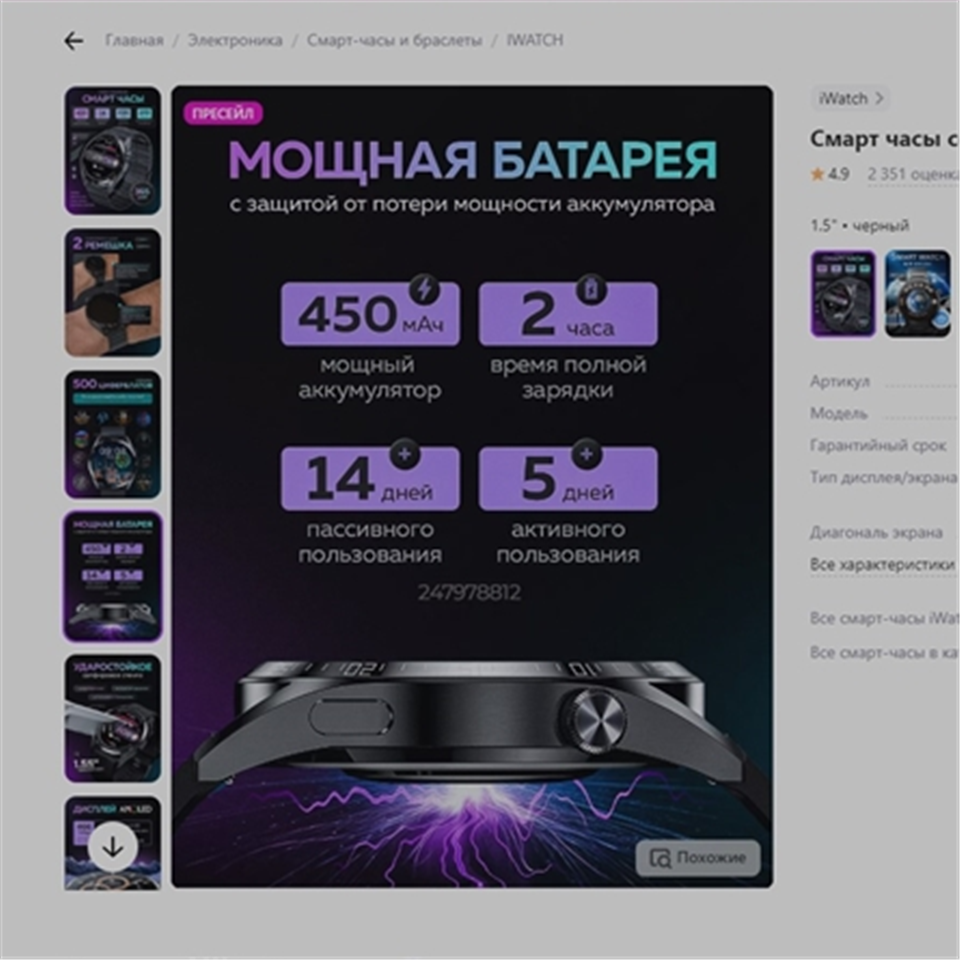
2. Плохой дизайн карточек товаров
Дизайн карточек для маркетплейсов должен быть максимально информативным и удобным. Ошибки в их оформлении могут снижать уровень доверия и вызывать сомнения у покупателей.
Ошибки:
Маленькие или некачественные изображения.
Отсутствие подробного описания товара.
Скрытые или недостаточно заметные кнопки «Купить» и «Добавить в корзину».
Как исправить:
Используйте изображения высокого качества, позволяющие рассмотреть товар со всех сторон.
Добавьте подробные характеристики, преимущества, материалы, инструкции по применению.
Сделайте кнопку покупки заметной и удобной для клика.
3. Дизайн не адаптирован под мобильные устройства
Более 70% пользователей заходят на маркетплейсы с мобильных устройств. Если сайт плохо адаптирован под смартфоны, клиент просто не сможет сделать заказ.
Ошибки:
Некорректное отображение страниц на мобильных устройствах.
Мелкий шрифт, неудобные кнопки.
Долгая загрузка страниц.
Как исправить:
Оптимизируйте сайт под мобильные устройства (адаптивный дизайн).
Увеличьте размер шрифтов и кнопок, чтобы они были удобны для нажатия пальцем.
Используйте технологию lazy loading для ускорения загрузки контента.
4. Слишком перегруженный дизайн
Некоторые маркетплейсы пытаются разместить как можно больше информации на одной странице. Это только отвлекает пользователя и усложняет процесс покупки.
Ошибки:
Чрезмерное количество баннеров, анимации и рекламных блоков.
Непродуманный выбор цветов и шрифтов.
Слишком много текста, который сложно читать.
Как исправить:
Используйте минималистичный дизайн с акцентами на важных элементах.
Соблюдайте баланс между графикой и текстом.
Упрощайте контент: краткие описания, структурированные блоки информации.
5. Медленная загрузка страниц
Если маркетплейс загружается более 3 секунд, пользователь, скорее всего, закроет вкладку и уйдет.
Ошибки:
Тяжелые изображения и видео.
Отсутствие оптимизации кода.
Избыточные анимации.
Как исправить:
Сжимайте изображения без потери качества.
Используйте кэширование и CDN для ускорения загрузки.
Минимизируйте количество скриптов и стилей.
6. Слабый визуальный брендинг
Если маркетплейс не имеет запоминающегося фирменного стиля, он теряется среди конкурентов.
Ошибки:
Отсутствие уникального цветового решения и логотипа.
Разные стили оформления на разных страницах.
Непродуманный выбор шрифтов.
Как исправить:
Разработайте единый визуальный стиль (цвета, шрифты, логотип).
Используйте запоминающийся фирменный шрифт.
Поддерживайте единое оформление всех страниц и карточек товаров.
7. Отсутствие отзывов и рейтингов
Отзывы — один из ключевых факторов принятия решения о покупке. Если их нет, пользователь будет сомневаться.
Ошибки:
Скрытые или неудобные формы отзывов.
Нет возможности загружать фото и видео от покупателей.
Отсутствие системы рейтингов.
Как исправить:
Добавьте удобную форму для отзывов.
Позвольте пользователям прикреплять фотографии товаров.
Реализуйте систему рейтингов с фильтрацией по оценкам.
8. Неудобная корзина и процесс оформления заказа
Если процесс покупки слишком сложный, клиент может передумать и уйти без оформления заказа.
Ошибки:
Слишком много полей для заполнения.
Неочевидная кнопка «Оформить заказ».
Отсутствие визуального отображения стоимости доставки.
Как исправить:
Упростите форму заказа: минимум обязательных полей.
Сделайте процесс покупки интуитивно понятным.
Добавьте возможность авторизации через соцсети.
9. Недостаточное внимание к безопасности
Покупатели должны чувствовать себя в безопасности, оставляя личные данные.
Ошибки:
Отсутствие HTTPS.
Нет информации о защите данных.
Подозрительные способы оплаты.
Как исправить:
Используйте HTTPS и SSL-сертификаты.
Добавьте информацию о безопасности на сайте.
Поддерживайте только надежные платежные системы.
10. Игнорирование пользовательского опыта (UX/UI)
Если маркетплейс не тестируется на удобство, ошибки остаются незамеченными.
Ошибки:
Дизайн создается без анализа поведения пользователей.
Нет тестирования на реальных покупателях.
Отсутствие A/B-тестов.
Как исправить:
Анализируйте пользовательские сценарии.
Проводите тестирование интерфейса.
Регулярно улучшайте UX на основе обратной связи.
Заключение
Дизайн маркетплейсов — это не только красивая картинка, но и удобство для пользователей. Ошибки в оформлении могут снизить конверсию и отпугнуть клиентов. Работая над дизайном карточек для маркетплейсов, навигацией и мобильной адаптацией, можно значительно повысить лояльность покупателей и увеличить продажи.
Дата обновления: 29.01.2025